Pembukaan
Sebelumnya kita telah membuat widget tersembunyi dengan CSS, sekarang saya akan mencoba share karya saya
Sebetulnya saya sudah agak lama mengetahui cara ini tapi saya tahan sharenya agar satu - satu keluarnya :D
Yang akan kalian temukan disini :
- Buat dock style di blogger / blogspot
- Cara membuat widget dock style di blogger / blogspot
- Cara membuat widget shortcut dock di blogger / blogspot
- Cara membuat widget dock style di blogspot
- Cara membuat widget dock style dengan CSS dan HTML
- Cara membuat widget dock style tanpa javascript
- Cara membuat widget dock style di bawah
- Cara membuat widget dock style di atas
Perkenalan
A: Apa itu Dock ? Maksudnya membuat dermaga di blog mang bisa ???
F: bukan itu, maksud disini, dock yaitu susunan icon - icon yang disusun sedemikian rupa agar dimaksudkan mempercantik sebuah tampilan, tahu kan icon yang sejajar yang biasanya berada diatas atau bawah ? kalo
ga tahu lihat gambar di bawah ini :
 |
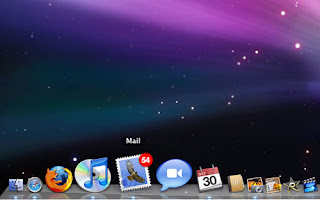
| Salah satu dock dalam Mac os |
A : Oh tahu tapi kan itu bukannya ada di desktop linux atau Mac ?
F : Makannya saya coba share cara ini ke kamu agar tahu cara buatnya
A : Siap master !
F : Jangan panggil saya master pengetahuan saya masih sempit *malu
Step-stepnya
Oke saya sudahi wawancaranya :D, langsung saja saya mulai caranya yaitu :
1
Seperti biasa sobat buka Tata Letak Blogger kemudian buat widget HTML baru.
2
Kemudian sobat tinggal copy pastekan script dibawah ini, ( harap diperhatikan saya membuatnya dengan pengetahuan sendiri jadi apabila masih kurang dari sempurna jujur saya belum memasterkan ilmu ini :D ) :
3
1. Dock terletak dibawah :
<style>
ul#navigation{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDaYyCI4wpycksSACy4FSDB9jK1b9oaBI_akbbQG5zH3bl3EOctRAecFdwWpVJqdrouBddWaAz8aIr45sWe5qZqc8mCZ31CP-XfypBfI8A-JU3tU2WjZmkAus2pXc0PZfX-y-mG_9aVvXI/s1600/alas.png) bottom no-repeat;bottom:-25px;list-style:none;margin-left:310px;opacity:.3;position:fixed;width:400px;z-index:9;-moz-transition:all .2s ease-out;-webkit-transition:all .2s ease-out;-o-transition:all .2s ease-out}
ul#navigation:hover{opacity:.9}
ul#navigation li{width:60px;display:inline;float:left;border:0}
ul#navigation li a{background-position:center;background-repeat:no-repeat;background-size:40px 46px;display:block;float:left;margin-top:-2px;width:50px;height:25px;padding-top:40px;text-decoration:none;text-align:center;-moz-transition:all .2s;-webkit-transition:all .2s;-o-transition:all .2s;opacity:.7}
ul#navigation li a:hover{background-size:64px 64px;opacity:1}
ul#navigation .home a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmlUNS-UBxNNX-A_cnbcOho8YctSqX-cFVBfichYSmF765yliLybfZwiDEVcUgr66oERZtow_Pz0vYcjZvP3wGr-PJlLvp074E3zgXl_X5xYM9WAKvlF_azDTcjeTgOVeFd-g5m_M8Yo6V/s1600/home.png)}
ul#navigation .mail a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixplcAu6-uJBpe02x0kJ6uz0m7CkvdEMFhiC6J6rSUr2qDqYiucNYDFwKcl_4kSyZdmQ4PqIQ76hlOi_Nhh_3oKaOQijm_kEihRK6w5X7P2_fwNrjIkWus3uH-QI6moRYYeBeOcyHrhyphenhyphena7/s1600/mail.png)}
ul#navigation .link a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqd4iZnpmZxWMs8JNylrMfLBWgV_Pt3H0JKnJ9JS4O3vaRqL1ePov-IPKW9QwrzCNKfbZKYZFs8k9SBSctYS71Ju0DCjabrms3-2bp3DandwdQLmSt5z8lsoELp8iAzvTQBmqBeg4rW1Aq/s1600/link.png)}
ul#navigation .history a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgabpHKdZcHSBKgY17qYJ5RAL2ILfFRPVAuqaOJDcNZw5JoXMUDNKSgrWwYIZ793KuxBd4fsETB9YDxLv4b5kU1HxWObb7XLIqed9MoXKdwxtAT_Ky7FOjH_NBEH7uYVe58LkO9dyCcd47E/s1600/history.png)}
ul#navigation .google-plus a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguuwf5CkArWsYHucQzKHrIO70wKbv6qz_otMSzmgavJdWtAVMnDC1hcwa7quXIVqgpeVV1jJA0d-K4zYZS7pQMTAk6QcgAS9X_Z25ZJjS5fwxPDvYO9hVpiB7y7Xllt7KVHdD3vCbjoArj/s1600/google-plus.png)}
</style>
<ul id="navigation">
<li class="home" title="Kembali ke halaman utama Nama Site / Blog Sobat"><a href="isi dengan alamat blog / site sobat"></a></li>
<li class="mail" title="Kirim E-mail kepada Admin"><a href="mailto:isi dengan alamat e-mail sobat"></a></li>
<li class="link" title="Lihat Nama Site / Blog Sobat dengan tampilan magazine (Minimalis)"><a href="isi dengan alamat tampilan magazine sobat"></a></li>
<li class="history" title="Lihat keseluruhan Entri Nama Site / Blog Sobat"><a href="isi dengan alamat sitemap sobat"></a></li>
<li class="google-plus" title="Lihat Profil Google Plus Admin"><a href="isi dengan alamat profil google+ sobat"></a></li>
<li class="rss" title="Langganan Farkryzer dengan RSS Feeds"><a href="isi dengan alamat blog / site sobat/feeds/posts/default"></a></li>
</ul>
ul#navigation{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDaYyCI4wpycksSACy4FSDB9jK1b9oaBI_akbbQG5zH3bl3EOctRAecFdwWpVJqdrouBddWaAz8aIr45sWe5qZqc8mCZ31CP-XfypBfI8A-JU3tU2WjZmkAus2pXc0PZfX-y-mG_9aVvXI/s1600/alas.png) bottom no-repeat;bottom:-25px;list-style:none;margin-left:310px;opacity:.3;position:fixed;width:400px;z-index:9;-moz-transition:all .2s ease-out;-webkit-transition:all .2s ease-out;-o-transition:all .2s ease-out}
ul#navigation:hover{opacity:.9}
ul#navigation li{width:60px;display:inline;float:left;border:0}
ul#navigation li a{background-position:center;background-repeat:no-repeat;background-size:40px 46px;display:block;float:left;margin-top:-2px;width:50px;height:25px;padding-top:40px;text-decoration:none;text-align:center;-moz-transition:all .2s;-webkit-transition:all .2s;-o-transition:all .2s;opacity:.7}
ul#navigation li a:hover{background-size:64px 64px;opacity:1}
ul#navigation .home a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmlUNS-UBxNNX-A_cnbcOho8YctSqX-cFVBfichYSmF765yliLybfZwiDEVcUgr66oERZtow_Pz0vYcjZvP3wGr-PJlLvp074E3zgXl_X5xYM9WAKvlF_azDTcjeTgOVeFd-g5m_M8Yo6V/s1600/home.png)}
ul#navigation .mail a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixplcAu6-uJBpe02x0kJ6uz0m7CkvdEMFhiC6J6rSUr2qDqYiucNYDFwKcl_4kSyZdmQ4PqIQ76hlOi_Nhh_3oKaOQijm_kEihRK6w5X7P2_fwNrjIkWus3uH-QI6moRYYeBeOcyHrhyphenhyphena7/s1600/mail.png)}
ul#navigation .link a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqd4iZnpmZxWMs8JNylrMfLBWgV_Pt3H0JKnJ9JS4O3vaRqL1ePov-IPKW9QwrzCNKfbZKYZFs8k9SBSctYS71Ju0DCjabrms3-2bp3DandwdQLmSt5z8lsoELp8iAzvTQBmqBeg4rW1Aq/s1600/link.png)}
ul#navigation .history a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgabpHKdZcHSBKgY17qYJ5RAL2ILfFRPVAuqaOJDcNZw5JoXMUDNKSgrWwYIZ793KuxBd4fsETB9YDxLv4b5kU1HxWObb7XLIqed9MoXKdwxtAT_Ky7FOjH_NBEH7uYVe58LkO9dyCcd47E/s1600/history.png)}
ul#navigation .google-plus a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguuwf5CkArWsYHucQzKHrIO70wKbv6qz_otMSzmgavJdWtAVMnDC1hcwa7quXIVqgpeVV1jJA0d-K4zYZS7pQMTAk6QcgAS9X_Z25ZJjS5fwxPDvYO9hVpiB7y7Xllt7KVHdD3vCbjoArj/s1600/google-plus.png)}
ul#navigation .rss a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM_KlXQxX2lEUgr9G4Mjb9IKj7xArykoA3b2NatjiSqnsBaNCBWvV3D8BnWCiPfqGxDT2yHiGnd5XRZEdLtifKpQrVZAnldfOxZV445rFkys3mChl7P4dMKj5BrrMdw_EN8izXTI_BllXT/s1600/rss.png)}
ul#navigation .rss a:hover{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib0avQgVDMnT6MjowikS5Wi0j7WJjrEkpWOtY7qcgGF-Bk-og85AUJrEFH8wyF4hjLdH-ahmMVoAC4WfP0tWZcn9oPygug3rnbrBDZGVPc654gD30cNluYiVojYfbgP7nfpOdpgXuecccN/s1600/rss1.png)}</style>
<ul id="navigation">
<li class="home" title="Kembali ke halaman utama Nama Site / Blog Sobat"><a href="isi dengan alamat blog / site sobat"></a></li>
<li class="mail" title="Kirim E-mail kepada Admin"><a href="mailto:isi dengan alamat e-mail sobat"></a></li>
<li class="link" title="Lihat Nama Site / Blog Sobat dengan tampilan magazine (Minimalis)"><a href="isi dengan alamat tampilan magazine sobat"></a></li>
<li class="history" title="Lihat keseluruhan Entri Nama Site / Blog Sobat"><a href="isi dengan alamat sitemap sobat"></a></li>
<li class="google-plus" title="Lihat Profil Google Plus Admin"><a href="isi dengan alamat profil google+ sobat"></a></li>
<li class="rss" title="Langganan Farkryzer dengan RSS Feeds"><a href="isi dengan alamat blog / site sobat/feeds/posts/default"></a></li>
</ul>
Note :
1
1
margin-left:310px : silahkan sobat rubah sesuaikan dengan lebar blog / site sobat, dengan hitungan 400px yaitu lebar docknya maka masukan margin-left:310px, karena 310px + 400px + 310px = 1020px (sesuai dengan lebar halaman blog saya sekarang). Contoh lain misal lebarnya 1000px maka margin-left:300px karena 300px + 400px + 300px, tenang saja hitungannya menggunakan matematika sederhana xD
2
Harap diperhatikan apabila sobat ingin merubah gambar iconnya pastikan ukurannya 64px x 64px agar seluruh icon menjadi selarah sehingga tampilan tidak berkurang
3
Lihat .home dengan class="home" atau .mail dengan class="mail" setiap elemen css dan html saling berhubungan satu sama lain jadi apabila sobat ingin merubah :
.google-plus menjadi .facebook maka rubah juga class="google-plus" menjadi class="facebook" agar script valid.
4
Untuk yang saya buat maksimal 6 icon dengan ukuran 40px x 46px, jadi apabila sobat menyalahi aturan nanti jadi berantakan, kecuali apabila sobat ingin mengembangkannya sendiri, tetapi saya ga tanggung jawab xD
Demo
Mau lihat demonya ? dah dijadiin widget tuh liat dihalaman bawah halaman ...
2. Dock terletak diatas :
<style>
ul#navigation{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDaYyCI4wpycksSACy4FSDB9jK1b9oaBI_akbbQG5zH3bl3EOctRAecFdwWpVJqdrouBddWaAz8aIr45sWe5qZqc8mCZ31CP-XfypBfI8A-JU3tU2WjZmkAus2pXc0PZfX-y-mG_9aVvXI/s1600/alas.png) bottom no-repeat;list-style:none;margin-left:310px;opacity:.3;position:fixed;top:5px;width:400px;z-index:9;-moz-transition:all .2s ease-out;-webkit-transition:all .2s ease-out;-o-transition:all .2s ease-out}
ul#navigation:hover{opacity:.9}
ul#navigation li{width:60px;display:inline;float:left;border:0}
ul#navigation li a{background-position:center;background-repeat:no-repeat;background-size:40px 46px;display:block;float:left;margin-top:-2px;width:50px;height:25px;padding-top:40px;text-decoration:none;text-align:center;-moz-transition:all .2s;-webkit-transition:all .2s;-o-transition:all .2s;opacity:.7}
ul#navigation li a:hover{background-size:64px 64px;opacity:1}
ul#navigation .home a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmlUNS-UBxNNX-A_cnbcOho8YctSqX-cFVBfichYSmF765yliLybfZwiDEVcUgr66oERZtow_Pz0vYcjZvP3wGr-PJlLvp074E3zgXl_X5xYM9WAKvlF_azDTcjeTgOVeFd-g5m_M8Yo6V/s1600/home.png)}
ul#navigation .mail a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixplcAu6-uJBpe02x0kJ6uz0m7CkvdEMFhiC6J6rSUr2qDqYiucNYDFwKcl_4kSyZdmQ4PqIQ76hlOi_Nhh_3oKaOQijm_kEihRK6w5X7P2_fwNrjIkWus3uH-QI6moRYYeBeOcyHrhyphenhyphena7/s1600/mail.png)}
ul#navigation .link a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqd4iZnpmZxWMs8JNylrMfLBWgV_Pt3H0JKnJ9JS4O3vaRqL1ePov-IPKW9QwrzCNKfbZKYZFs8k9SBSctYS71Ju0DCjabrms3-2bp3DandwdQLmSt5z8lsoELp8iAzvTQBmqBeg4rW1Aq/s1600/link.png)}
ul#navigation .history a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgabpHKdZcHSBKgY17qYJ5RAL2ILfFRPVAuqaOJDcNZw5JoXMUDNKSgrWwYIZ793KuxBd4fsETB9YDxLv4b5kU1HxWObb7XLIqed9MoXKdwxtAT_Ky7FOjH_NBEH7uYVe58LkO9dyCcd47E/s1600/history.png)}
ul#navigation .google-plus a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguuwf5CkArWsYHucQzKHrIO70wKbv6qz_otMSzmgavJdWtAVMnDC1hcwa7quXIVqgpeVV1jJA0d-K4zYZS7pQMTAk6QcgAS9X_Z25ZJjS5fwxPDvYO9hVpiB7y7Xllt7KVHdD3vCbjoArj/s1600/google-plus.png)}
</style>
<ul id="navigation">
<li class="home" title="Kembali ke halaman utama Nama Site / Blog Sobat"><a href="isi dengan alamat blog / site sobat"></a></li>
<li class="mail" title="Kirim E-mail kepada Admin"><a href="mailto:isi dengan alamat e-mail sobat"></a></li>
<li class="link" title="Lihat Nama Site / Blog Sobat dengan tampilan magazine (Minimalis)"><a href="isi dengan alamat tampilan magazine sobat"></a></li>
<li class="history" title="Lihat keseluruhan Entri Nama Site / Blog Sobat"><a href="isi dengan alamat sitemap sobat"></a></li>
<li class="google-plus" title="Lihat Profil Google Plus Admin"><a href="isi dengan alamat profil google+ sobat"></a></li>
<li class="rss" title="Langganan Farkryzer dengan RSS Feeds"><a href="isi dengan alamat blog / site sobat/feeds/posts/default"></a></li>
</ul>
ul#navigation{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDaYyCI4wpycksSACy4FSDB9jK1b9oaBI_akbbQG5zH3bl3EOctRAecFdwWpVJqdrouBddWaAz8aIr45sWe5qZqc8mCZ31CP-XfypBfI8A-JU3tU2WjZmkAus2pXc0PZfX-y-mG_9aVvXI/s1600/alas.png) bottom no-repeat;list-style:none;margin-left:310px;opacity:.3;position:fixed;top:5px;width:400px;z-index:9;-moz-transition:all .2s ease-out;-webkit-transition:all .2s ease-out;-o-transition:all .2s ease-out}
ul#navigation:hover{opacity:.9}
ul#navigation li{width:60px;display:inline;float:left;border:0}
ul#navigation li a{background-position:center;background-repeat:no-repeat;background-size:40px 46px;display:block;float:left;margin-top:-2px;width:50px;height:25px;padding-top:40px;text-decoration:none;text-align:center;-moz-transition:all .2s;-webkit-transition:all .2s;-o-transition:all .2s;opacity:.7}
ul#navigation li a:hover{background-size:64px 64px;opacity:1}
ul#navigation .home a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmlUNS-UBxNNX-A_cnbcOho8YctSqX-cFVBfichYSmF765yliLybfZwiDEVcUgr66oERZtow_Pz0vYcjZvP3wGr-PJlLvp074E3zgXl_X5xYM9WAKvlF_azDTcjeTgOVeFd-g5m_M8Yo6V/s1600/home.png)}
ul#navigation .mail a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixplcAu6-uJBpe02x0kJ6uz0m7CkvdEMFhiC6J6rSUr2qDqYiucNYDFwKcl_4kSyZdmQ4PqIQ76hlOi_Nhh_3oKaOQijm_kEihRK6w5X7P2_fwNrjIkWus3uH-QI6moRYYeBeOcyHrhyphenhyphena7/s1600/mail.png)}
ul#navigation .link a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqd4iZnpmZxWMs8JNylrMfLBWgV_Pt3H0JKnJ9JS4O3vaRqL1ePov-IPKW9QwrzCNKfbZKYZFs8k9SBSctYS71Ju0DCjabrms3-2bp3DandwdQLmSt5z8lsoELp8iAzvTQBmqBeg4rW1Aq/s1600/link.png)}
ul#navigation .history a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgabpHKdZcHSBKgY17qYJ5RAL2ILfFRPVAuqaOJDcNZw5JoXMUDNKSgrWwYIZ793KuxBd4fsETB9YDxLv4b5kU1HxWObb7XLIqed9MoXKdwxtAT_Ky7FOjH_NBEH7uYVe58LkO9dyCcd47E/s1600/history.png)}
ul#navigation .google-plus a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguuwf5CkArWsYHucQzKHrIO70wKbv6qz_otMSzmgavJdWtAVMnDC1hcwa7quXIVqgpeVV1jJA0d-K4zYZS7pQMTAk6QcgAS9X_Z25ZJjS5fwxPDvYO9hVpiB7y7Xllt7KVHdD3vCbjoArj/s1600/google-plus.png)}
ul#navigation .rss a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM_KlXQxX2lEUgr9G4Mjb9IKj7xArykoA3b2NatjiSqnsBaNCBWvV3D8BnWCiPfqGxDT2yHiGnd5XRZEdLtifKpQrVZAnldfOxZV445rFkys3mChl7P4dMKj5BrrMdw_EN8izXTI_BllXT/s1600/rss.png)}
ul#navigation .rss a:hover{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib0avQgVDMnT6MjowikS5Wi0j7WJjrEkpWOtY7qcgGF-Bk-og85AUJrEFH8wyF4hjLdH-ahmMVoAC4WfP0tWZcn9oPygug3rnbrBDZGVPc654gD30cNluYiVojYfbgP7nfpOdpgXuecccN/s1600/rss1.png)}</style>
<ul id="navigation">
<li class="home" title="Kembali ke halaman utama Nama Site / Blog Sobat"><a href="isi dengan alamat blog / site sobat"></a></li>
<li class="mail" title="Kirim E-mail kepada Admin"><a href="mailto:isi dengan alamat e-mail sobat"></a></li>
<li class="link" title="Lihat Nama Site / Blog Sobat dengan tampilan magazine (Minimalis)"><a href="isi dengan alamat tampilan magazine sobat"></a></li>
<li class="history" title="Lihat keseluruhan Entri Nama Site / Blog Sobat"><a href="isi dengan alamat sitemap sobat"></a></li>
<li class="google-plus" title="Lihat Profil Google Plus Admin"><a href="isi dengan alamat profil google+ sobat"></a></li>
<li class="rss" title="Langganan Farkryzer dengan RSS Feeds"><a href="isi dengan alamat blog / site sobat/feeds/posts/default"></a></li>
</ul>
Penutup
Agak ribet ya ? Maaf saya bukan seorang guru yang baik xD, tapi berjuang aja sob hasil baik itu tidak semudah yang kita bayangkan. . .
Apabila sobat ada masalah ketika membuat dock ini silahkan kirim scriptnya ke e-mail saya agar saya mencoba mengechecknya.
wah ternyata bisa dilakukan tanpa javascript ya.. makasih gan informasinya,
BalasHapusthnks sob info nya..?? ijin aman kan dulu sob,buat koleksi hihihihih
BalasHapuswah sumpah sob keren abies nih tips untuk membuat widget dock sob,, pasti semakin keren nih klo di taro di blog saya sob... tapi ini gak membuat blog semakin lambat kan sob???
BalasHapus@Info Ngetrend : iya sob ga terlalu buat blog jadi berat
BalasHapus@masnady_bloegreen: oke, sama - sama sob
@Asis Sugianto: ngga sob justru lebih ringan ketimbang yang menggunakan javascript saya sudah pernah membandingkan dari sizenya juga
BalasHapusKeren nih desain widgetnya terlihat elegan abiz
BalasHapusinfo bagus ne kawan!!
BalasHapusditunggu kunjungan bailknya y??
@Musa Khairul Umam: sip
BalasHapus@DHENYSHARE: oke sob meluncur ...
Arigato aja kalo docknya ditaro atas malah jelek ==
BalasHapus@Okumura Yukio: oh gitu ya ...
BalasHapusnice inpo sob... hadir kembali sobat... maaf baru bisa mampir ada halangan tadi... ehhe :)
BalasHapusyang benner nih sobat bisa lebih ringan.. ok sob kodenya saya save dulu, nanti saya pasang di blog saya, untuk saat ini sy masih sibuk sobat...
BalasHapusWah,, keren nih sobat,,, ijin coba dulu nih,,
BalasHapusMohon kesediaannya sobat untuk mengambil awardnya disini sob http://ayriy.blogspot.com/2012/01/award-ketiga-ayriy-zone.html
BalasHapuskeren..keren...memang cerdas master nie.. :)
BalasHapus@Black Angel Syndicate: iya sob gpp
BalasHapus@Asis Sugianto: iya sob beneran kecil sizenya
@AYRIY ZONE: wah dapet award, thx ya ...
BalasHapus@Tonnys: biasa aja sob :)
mantap tutorial nya
BalasHapusmantap sobat.... ini yang di cari2 izin COPAS code sob.....
BalasHapusWahhh..mantef banget tuh bang..hahahyyyy
BalasHapusrumit bgt ya,nnti saya coba dlu deh
BalasHapussalam kenal ya. ditunggu kunjungan baliknya sobat
mampir lagi ke blog sobat untuk melihat cara membuat widget dock style...
BalasHapussukses terus sobat,, ditunggu postingan terbarunya sobat...
buat sahabat yang sering mampir ke blog ane... tolong di ambil awardnya ya.....
BalasHapus@all: thx sudah menyempatkan diri di entri saya :)
BalasHapusSob ada email untuk sobat,, mohon bantuannya,,
BalasHapusSob ada email untuk sobat,, mohon bantuannya,,
BalasHapustutorial yang keren sob :D tapi saya capek sob ngotak-ngatik template soalnya nggak dapet blogwalking hehe sama kayak sekarang ini :D jadi tengah malem gini mampir k blog sobat :D
BalasHapussobat..... di ambilnya awardnya.... di tunggu loh.....
BalasHapus@Sampeweweh: haha tapi jika berhasil sobat akan mendapatkan manisnya keberhasilan :D *Lebay ...
BalasHapus@zhey five: asik ... dapet award lagi ... :)
bookmark dulu ah.. kapan2 baru praktekin :D
BalasHapus@Filio Kulas: oke sob silahkan :D
BalasHapuswaw nice info sob, semoga cocok dengan blog saya..:)
BalasHapus@Arman: iya sob semoga cocok hehe
BalasHapuswah sangat menarik ijin dicopas sahabat ...
BalasHapus@BRI Jakarta Veteran: oke silahkan sob :)
BalasHapusWah kereeen..ijin copas sob n trma kasih
BalasHapus@Intermediary Blog: silahkan sob :)
BalasHapuswah si abang emang ga ada maatinya masalah css :D, buat nambah2 ilmu ane Ctrl D dulu bang :) . Keep post.
BalasHapusKayak MAC ya..
BalasHapus@duniasharing: oke sob thx
BalasHapus@sukague.com: tapi masih jauh dari sempurna :D
ane ambil gan.. thanks...
BalasHapusmakasih gan.
BalasHapusgan kalau ganti menu scroll kayak agan bejimane??
scroll buat halaman ? itu saya dapet waktu search digoogle lupa dapet dimana tapi setau saya khusus buat chrome saja
Hapus